想要让更多的人关注站点,就要做好网页的美化工作,很多人以为站点的美化就是让站点的页面变得色彩斑斓起来,实际上这样的理解并不正确,真正具有优势的网页设计,多样的色彩取胜,而是以点,线,面的优势配合而达到的效果。
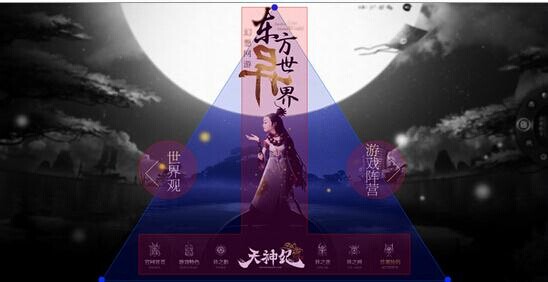
往简单了说,就是关注几何图形的问题,这样的图形带来的就是面的效果,而它的构成,就是由基础的线构成,线是由多个点连接在一起而组成的,也就是说这三者完全是一体的表现,关注到任何一方面就做到了对所有方面都进行关注。从下面的图片中我们可以看出一些问题来:

在这款图片上我们可以发现,美工师将人物和标题进行了垂直顺序的排列,这样的排列过程对中间位置的导航选项起到了极为出色的凸显效果。以东字为开头的顶端为顶点,向下放射的两条线条正好穿过图标两侧的游戏介绍,这样就形成了一个面。点和面的转化本来就是这么容易,只需要在构图的时候,把所有的点都设想为最终会成为面的意识形态,就更容易掌握了。
在网页设计中点的排列方式有很多种,最我I出色的排列方式为对称排列,这样的排列方式不仅美感十足,而且对于站点美工来说也更容易把握,在当下,很多大型门户站点在进行页面美化,或是宣传时,运用的都是此种对称排列方式,这样的例子很多,例如简单的表格图形,复杂的山水画面映射,它们都是以对称的形式展开的。

这款图标就是对称使用的典型案例,在使用中它让站点页面不仅具有出色美感表现,搭配暗色调,让页面展现出了高端大气效果,如果站点是对电子产品进行经营的类型站点,丢此种风格页面设计进行使用无疑是最好的。
我们再看另外一种非常出色的排列方式,平衡排列:

从上面的图片我们可以看出,这样的排列方式让页面的平衡展现效果更强,和对称排列完全不同的美感表现。使用不同排列方式,会给网页带来不同效果呈现,在游戏页面上使用平衡排列,视觉效果将更优秀一下儿。
本文转载自:http://www.ymxml.com/artinfo/72.html
由换链神器整理发布(www.huanlj.com),颠覆传统换链模式,打造最好用的友情链接交换平台!

呵呵
0 人

震惊
0 人

赞
4 人

鄙视
0 人

流泪
0 人